Create and Edit Animated Gifs or short Video’s
Video/Gif Studio
You are Here
Basics
You can see all the properties in the settings panel on the left. By default with nothing selected you can access the canvas settings to set the dimensions, background color, and duration. When you select a layer, you will see layer specific settings in this panel.
In the middle of the screen there’s the canvas area, where you can preview your video and interact with the layers directly. To navigate around it, you can use the pan tool by clicking on the hand icon on the bottom right. You can zoom in and out with the mouse wheel or pinching on the touchpad, or by using the zoom in-out buttons.
To make selections, just drag a box around your objects, or click on them directly. You can use the handles to resize or rotate your selections. If you’d like to go back, you can use the undo/redo buttons on the top left.
After you’ve added an asset into the project, you can start animating it. By default all layers are static, so you can move them around and transform them without creating any keyframes. Once you’re ready, you can just click on the clock icon on the respective layer.
The initial keyframes will all be set, and then you can move the layer around at different time points to automatically generate keyframes. Working with keyframes is easy. Just drag the seekbar (or click somewhere in the timeline to jump) to a point in time, transform your selection in the canvas (e.g. by scaling, moving, rotating…), and the keyframes will be automatically generated. You can reposition the keyframes, delete them, or set the easing by clicking on them.
The timeline area is on the bottom of your screen. You can resize it by grabbing the edge up and down, if you need more space to work with. You can also drag the layers up and down to change their ordering in the canvas.
Below the timeline there’s the playback controls. On the left side you can use the zoom level to zoom in or out of the timeline, and the speed dropdown to change the playback speed. You can use the controls in the center to play, pause, and skip.
Templates
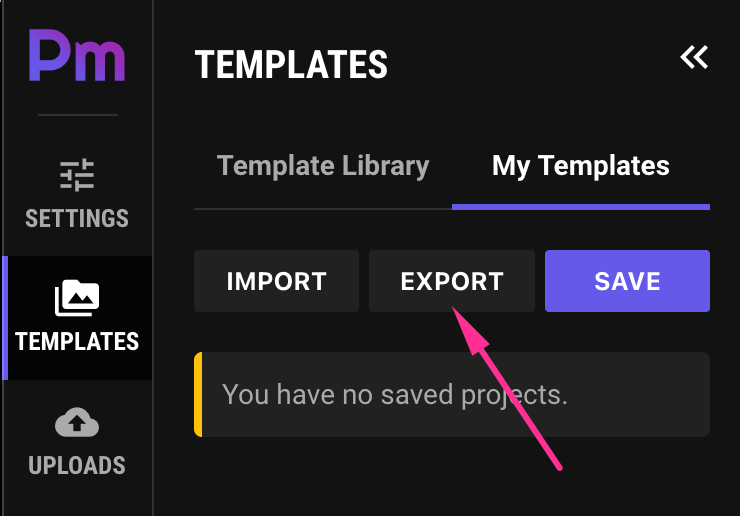
To add your own templates to “Template Library” area;
1) Make your design with Pmotion.
2) Go to Templates -> My Templates.
3) Click “Export” button to download JSON file.

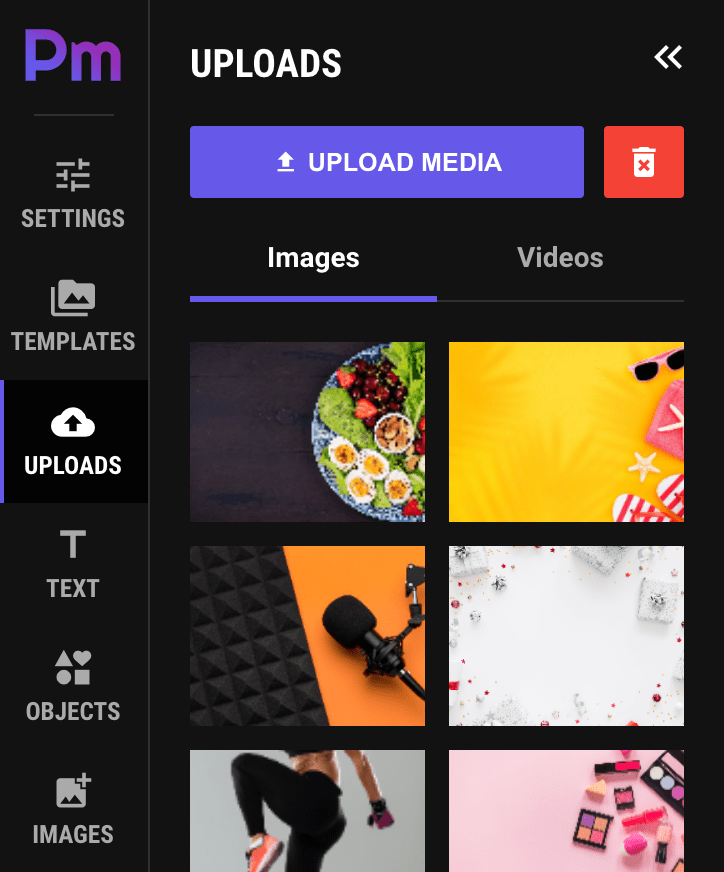
Uploads
Users can upload their own images (png,jpeg,webp,svg) and videos (mp4) to Pmotion from “UPLOADS” tab. These files are stored in the users’ browser. Not on your server.
The stored files at “Templates->My Templates” and “Audio->Upload Audio” are stored in the user’s browser as well.
To add an asset, you can either click on it (to add it in the center of the screen), or drag it in the canvas directly.

Text
Objects
Images
Videos
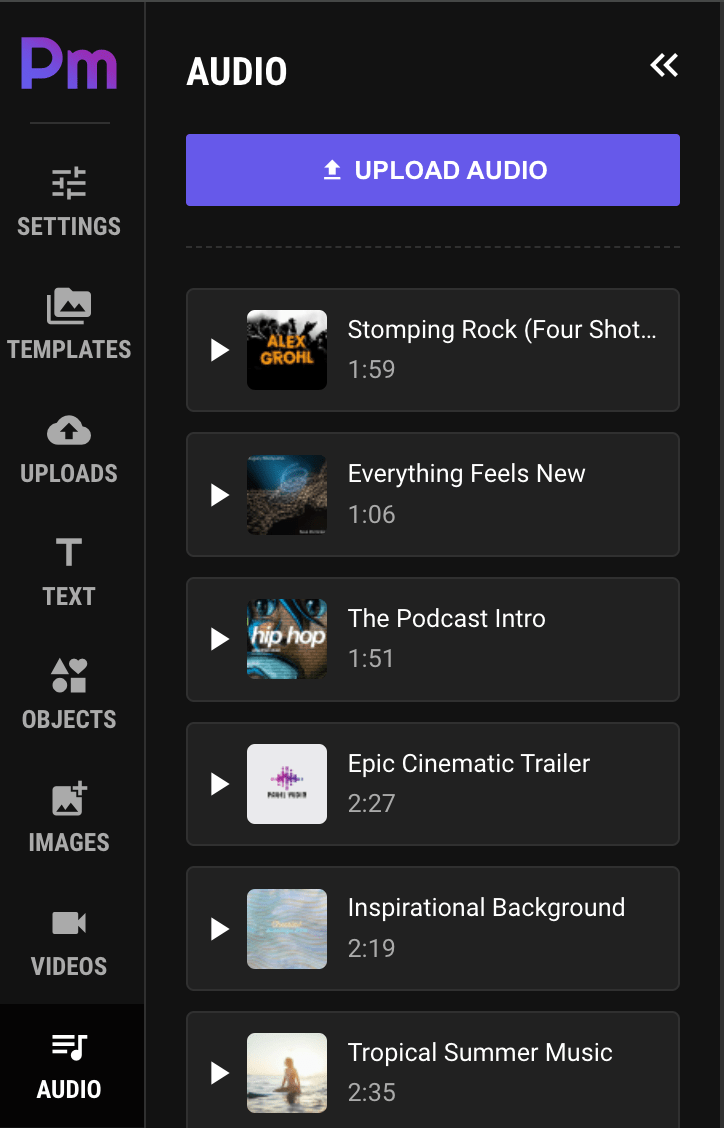
Audio
Users can upload their own audio files by clicking “UPLOAD AUDIO” button.

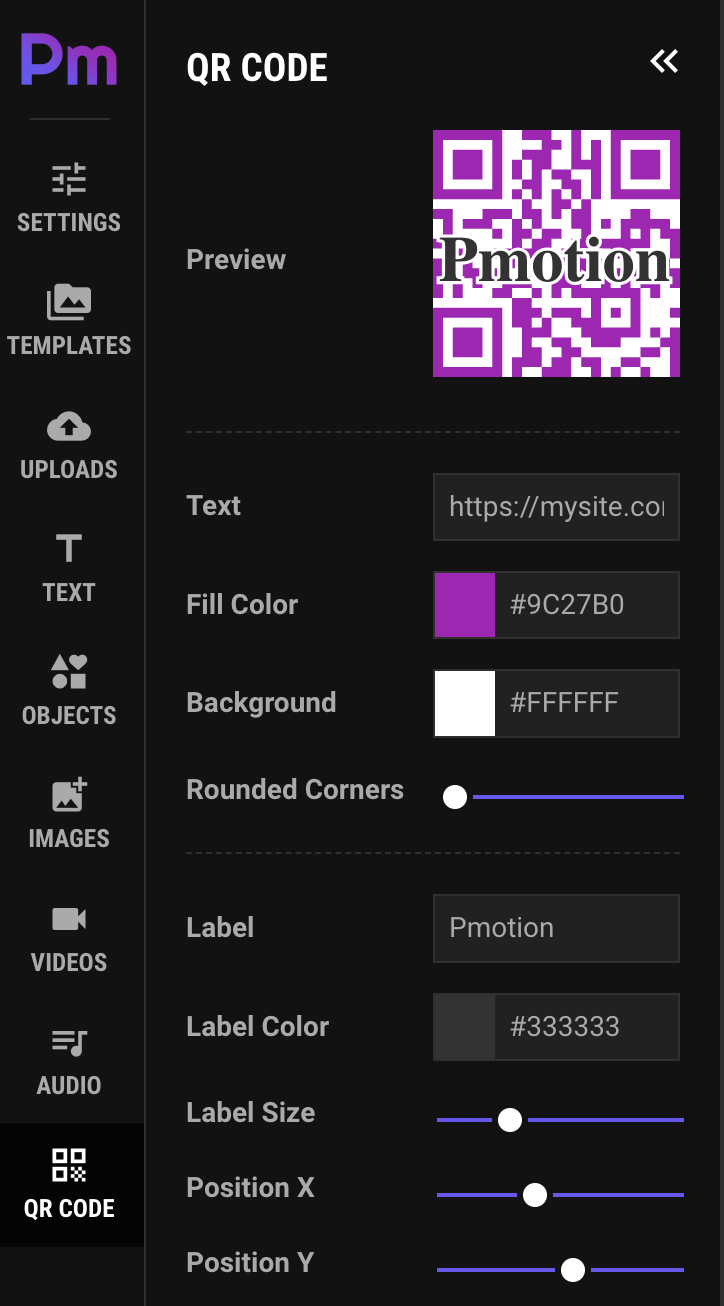
QR Code

QR codes can store, Website URLs, Contact information, Text messages, Product information, Wi-Fi network credentials, Payment information, Digital tickets and much more!
Save/Download

When you’re happy with what you’ve created, you can click on the Download button on the bottom right to open the download panel. You can export in WebM video, animated GIF or as a static image for your current frame.
The Editor is fully local, so no template data is stored in the cloud. You can save the file locally from “Templates -> My Templates”. You can use the export button to do so, which will generate a JSON file for you to import again later.
